Funções são sequências de comandos que processam dados visando encontrar um resultado,
podendo exibi-lo, retornar seu valor para o código que chamou a função ou simplesmente armazená-lo para uso
futuro.
A sintaxe de criação de funções em JavaScript é bastante simples. Vou dar um exemplo:
function nome_da_funcao()
{
//comandos...
}
A função também poderia receber algum argumento para ser processado dentro dela. Argumentos nada mais são do que valores
já existentes no código fora do script e que precisam ser passados para ele, para que haja algum tipo de processamento.
Nesse caso a sintaxe seria:
function nome_da_funcao(argumento)
{
//comandos...
}
Esse argumento poderia ser um único caractere, um texto ou um número A palavra contida dentro dos parênteses é como o
script irá se referir a esse argumento. É o seu nome durante a execução do código, ou seja, seu identificador.
Caso queira passar mais de um argumento, basta separá-los por vírgulas, dessa forma:
function nome_da_funcao(argumento1, argumento2, argumento3)
{
//comandos...
}
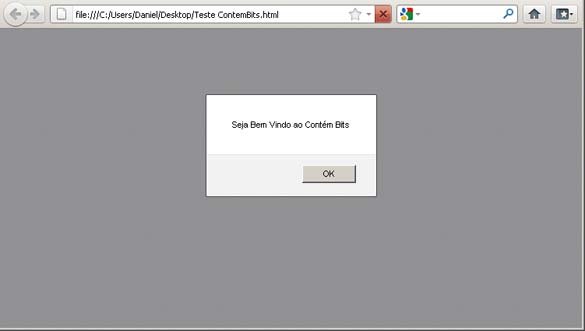
Vamos a um exemplo bem simples para exibição de uma mensagem através de uma função.
<head><meta http-equiv="Content-Type" content="text/html;
charset=utf-8" /><title>Untitled Document</title><script type="text/javascript">function exibeMensagem(mensagem) {
alert(mensagem);
}
</script></head><body onload="exibeMensagem('Seja Bem Vindo ao Contém Bits');"></body></html>
O parâmetro onload fez a chamada para a função já no carregamento da página e, como é uma
função que estava preparada para receber um argumento, foi preciso passar essa informação, que no caso foi a frase
“Seja Bem Vindo ao Contém Bits”.
Repito que é importante ficar claro que o nome “mensagem”, definido entre parênteses na linha function, é a forma como a função irá se referir a esse parâmetro, ou seja, nesse exemplo, sempre que
quisermos nos referir ao texto enviado ao script, devemos usar o identificador chamado de “mensagem”.
Executando esse código teremos:

Aqui fizemos uma chamada automática, disparada pelo parâmetro onload, da tag body, à função exibeMensagem. No tópico seguinte vamos criar outra situação, onde uma função que vai calcular um determinado valor seja chamada quando um botão for clicado.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Tomb Raider - O Filme

Considerando todas as adaptações de jogos de videogame para o cinema, a mais bem sucedida foi Lara Croft: Tomb Raider, lançado em 2001 e que faturou 274 milhões de dólares. Ele foi dirigido por Simon West e estrelado pela bela Angelina Jolie.
Máquina de Pascal

A Máquina de Pascal, criada em 1642 pelo filósofo, físico e matemático francês Blaise Pascal, é reconhecida como o primeiro computador do mundo e ele foi criado com o objetivo de calcular impostos. Saiba mais.
Senhas

Digitar senhas em computadores de uso coletivo é extremamente perigoso, pois além de softwares de monitoramento, existem dispositivos de hardware que podem capturar suas senhas. Evite ao máximo acessar sites de bancos a partir destes computadores. Veja mais aqui.
Mario e seu bigode

O personagem Mario só possui bigode porque quando ele foi criado, em 1981, a resolução de tela dos equipamentos disponíveis não permitia que fosse desenhada uma boca, então os desenvolvedores fizeram o grande bigode para contornar essa limitação tecnológica.