As propriedades de margens em CSS são de vital importância para a criação de qualquer página, já que elas são aplicadas
a praticamente todos os tipos de elementos. Bem, mas vamos lá! Elas são somente duas, a margin e a padding, mas quando combinadas podem posicionar os
elementos com precisão em qualquer ponto da página.
Basicamente a propriedade margin atua fora do elemento
e a padding atua dentro, dessa forma:

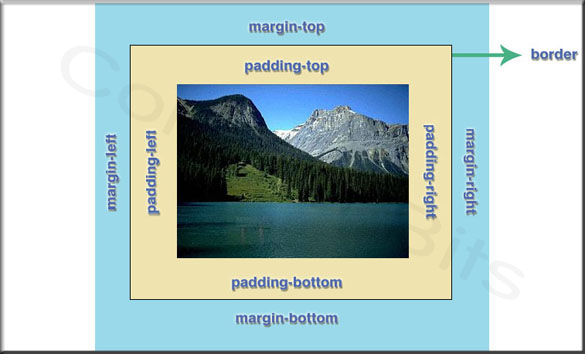
A figura acima ilustra um objeto que contém uma imagem. Os limites desse objeto estão demarcados pela borda (border),
na imagem. Como se pode perceber, a propriedade padding está agindo dentro do elemento,
ou seja, posicionando a imagem com precisão dentro do objeto. Já a propriedade margin posiciona
o objeto dentro de um objeto maior, ou seja, delimita as margens que ele terá em relação ao objeto que o
contém. É como se pudéssemos dizer, de forma grosseria, que o padding é uma margem interna, um enchimento
para o objeto.
Assim como a imagem também demonstra claramente, as propriedades de margens funcionam como as de bordas, podendo ser
definidas para qualquer um dos quatro lados do objeto.
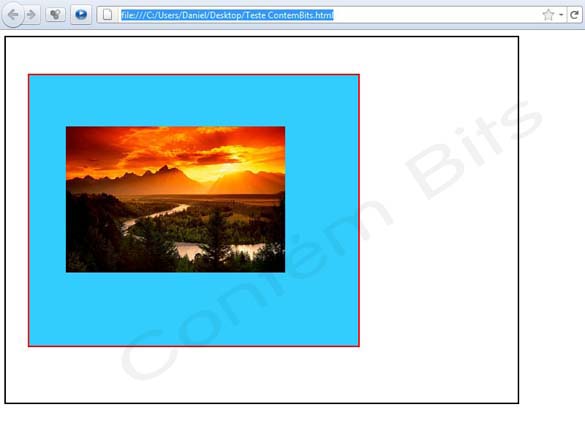
Vou criar um pequeno código e demonstrar no navegador, vejam:
#elementoPai
{
width:700px;
height:500px;
border:2px solid #000000;
}
#molduraFoto
{
border:2px solid red;
width:400px;
height:300px;
background-color:#3CF;
margin-left:30px;
margin-top:50px;
padding-top:70px;
padding-left:50px;
}
O código HTML ficou da seguinte forma:
<body>
<div id="elementoPai">
<div id="molduraFoto">
<img src="Paisagem.jpg" />
</div>
</div>
</body>
</html>

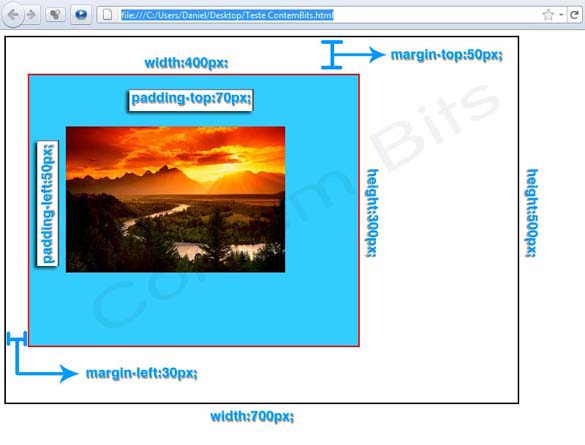
Abaixo segue a mesma imagem ilustrando onde está atuando cada propriedade definida no código acima:

Trabalhar com margens em CSS é muito simples e, como citei acima, elas podem ser utilizadas em praticamente todos os elementos, como imagens, parágrafos, células de tabelas, listas, enfim, é de fundamental importância que você entenda o que essas propriedades fazem para que consiga posicionar seus objetos corretamente na página.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Mega Man

A primeira versão do clássico Mega Man, para Nintendo 8 bits, tem seu recorde de pontos estabelecido em 03/11/2006, por David Archey, que cravou 2.396.700 pontos, terminando o jogo.
Tetris

Desde o seu lançamento, em 1985, o fantástico jogo Tetris vende pelo menos 70 milhões de unidades por ano em todo o mundo! Os dados são oficiais e fornecidos pela THQ, uma das distribuidoras do título.
Senhas

Digitar senhas em computadores de uso coletivo é extremamente perigoso, pois além de softwares de monitoramento, existem dispositivos de hardware que podem capturar suas senhas. Evite ao máximo acessar sites de bancos a partir destes computadores. Veja mais aqui.
Nintendo Wii

Nos primeiros oito dias após o lançamento do console Nintendo Wii foram vendidas 600 mil unidades. Isso equivale a quase um por segundo e estes incríveis números são referentes às vendas apenas nos EUA!
Final Fantasy X

O jogo Final Fantasy X para o Sony Playstation 2 vendeu, apenas no dia do seu lançamento, 1.455.732 cópias, estabelecendo um recorde de vendagem para as primeiras 24 horas de um game. Méritos da SquareSoft, que desenvolveu um excelente produto!