As propriedades de margens em CSS são de vital importância para a criação de qualquer página, já que elas são aplicadas
a praticamente todos os tipos de elementos. Bem, mas vamos lá! Elas são somente duas, a margin e a padding, mas quando combinadas podem posicionar os
elementos com precisão em qualquer ponto da página.
Basicamente a propriedade margin atua fora do elemento
e a padding atua dentro, dessa forma:

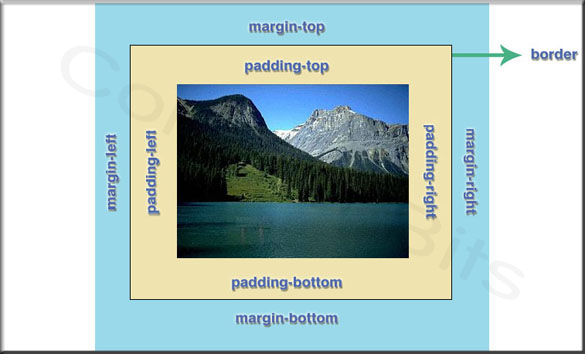
A figura acima ilustra um objeto que contém uma imagem. Os limites desse objeto estão demarcados pela borda (border),
na imagem. Como se pode perceber, a propriedade padding está agindo dentro do elemento,
ou seja, posicionando a imagem com precisão dentro do objeto. Já a propriedade margin posiciona
o objeto dentro de um objeto maior, ou seja, delimita as margens que ele terá em relação ao objeto que o
contém. É como se pudéssemos dizer, de forma grosseria, que o padding é uma margem interna, um enchimento
para o objeto.
Assim como a imagem também demonstra claramente, as propriedades de margens funcionam como as de bordas, podendo ser
definidas para qualquer um dos quatro lados do objeto.
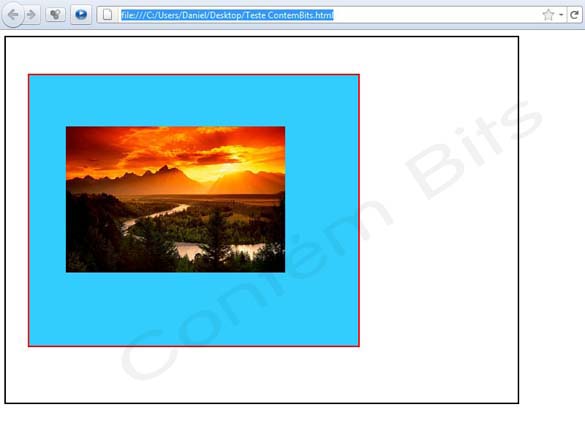
Vou criar um pequeno código e demonstrar no navegador, vejam:
#elementoPai
{
width:700px;
height:500px;
border:2px solid #000000;
}
#molduraFoto
{
border:2px solid red;
width:400px;
height:300px;
background-color:#3CF;
margin-left:30px;
margin-top:50px;
padding-top:70px;
padding-left:50px;
}
O código HTML ficou da seguinte forma:
<body>
<div id="elementoPai">
<div id="molduraFoto">
<img src="Paisagem.jpg" />
</div>
</div>
</body>
</html>

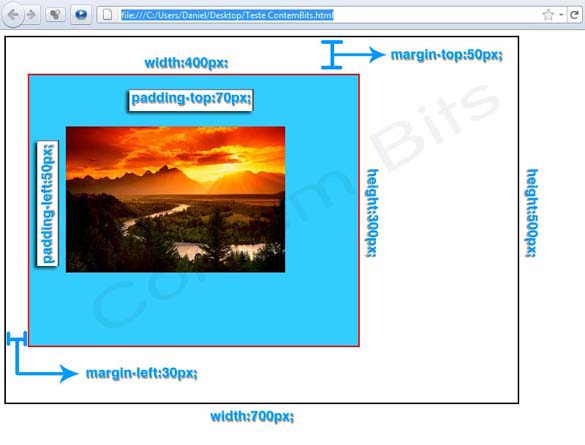
Abaixo segue a mesma imagem ilustrando onde está atuando cada propriedade definida no código acima:

Trabalhar com margens em CSS é muito simples e, como citei acima, elas podem ser utilizadas em praticamente todos os elementos, como imagens, parágrafos, células de tabelas, listas, enfim, é de fundamental importância que você entenda o que essas propriedades fazem para que consiga posicionar seus objetos corretamente na página.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Mortal Kombat - O Filme

O filme Mortal Kombat, inspirado no jogo de mesmo nome, faturou 23 milhões de dólares apenas no fim de semana de estreia nos EUA. Ainda sobre este título de sucesso, outra cifra que impressiona é o faturamento ao longo do primeiro ano: 1 bilhão de dólares no mundo todo.
Máquina de Pascal

A Máquina de Pascal, criada em 1642 pelo filósofo, físico e matemático francês Blaise Pascal, é reconhecida como o primeiro computador do mundo e ele foi criado com o objetivo de calcular impostos. Saiba mais.
Final Fantasy

O famoso título Final Fantasy, da Square Enix, tem este nome exatamente porque se tratava da última esperança da empresa, que estava à beira da falência quando o lançou. Clique aqui e conheça detalhes dessa história.
PC com barulho?

Excesso de barulho dentro do seu gabinete, principalmente logo que você o liga, pode ser sintoma de problemas nas ventoinhas, que podem precisar ser limpas ou trocadas. Entre em contato com um técnico de sua confiança e verifique isso o quanto antes.
Senhas

Digitar senhas em computadores de uso coletivo é extremamente perigoso, pois além de softwares de monitoramento, existem dispositivos de hardware que podem capturar suas senhas. Evite ao máximo acessar sites de bancos a partir destes computadores. Veja mais aqui.