Agora que já vimos as unidades, os seletores, herança e os estilos de folhas, vamos começar a falar um pouco sobre as propriedades relacionadas às formatações dos textos. A tabela abaixo mostra algumas propriedades bastante importantes e os valores que podem ser atribuídos a elas.
| Propriedade | Breve Descrição | Exemplo de Valores Aceitáveis |
|---|---|---|
| font-size | Altera o tamanho da fonte | Pode aceitar qualquer número seguido de uma das unidades já discutidas, como, por exemplo, 20px |
| font-family | Define qual fonte será usada para exibição dos textos. Você pode selecionar mais de uma, seguida por vírgula. Dessa forma o navegador vai procurando uma a uma, da esquerda para a direita, até encontrar uma fonte que o usuário possua. Se não encontrar, ele utiliza uma fonte padrão, que varia de navegador para navegador. | Georgia, "Times New Roman", Times, serif |
| font-weight | Aplica negrito às letras | Normal, bold, bolder, lighter |
| font-style | Formata o texto de modo itálico. | Normal, italic, oblique |
| text-decoration | Modifica os textos, inserindo sublinhados, riscados, linha superior e texto piscando. | Underline, overline, blink, line-through |
| text-transform | Pode inserir ou remover caracteres maiúsculos | Uppercase, lowercase |
| text-indent | Provoca recuo no texto | Qualquer valor numérico seguido de uma das unidades já discutidas, como, por exemplo, 30px ou 2em. |
| text-align | Define o alinhamento do texto. | Center, justify, left, right |
Existem também algumas propriedades que interferem diretamente no texto, que são:
Line-Height = Determina a espessura da linha.
Vou colocar alguns exemplos de sua utilização, já aproveitando para demonstrar outros parâmetros, mas vou colorir a linha, para ficar fácil visualizar.
Vertical-align = Define o alinhamento vertical do texto. É bastante útil caso você esteja usando uma tabela ou um parágrafo cuja dimensão da linha seja muito maior do que o tamanho da fonte. No entanto, para que esse parâmetro funcione corretamente é necessário tomar cuidado com alguns detalhes. Vejam alguns exemplos:

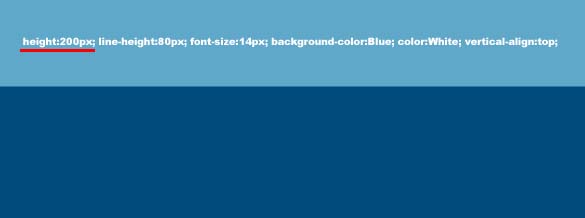
Apesar de o comando estar direcionando o posicionamento para cima, o texto apareceu no meio da linha. Isso acontece porque o único parâmetro que define a espessura desse parágrafo é a própria espessura da linha e, por padrão o navegador sempre posicionará o texto no meio da linha. Existem algumas alternativas para se contornar isso. Vou citar as duas: a primeira é criar outro parâmetro que determine um valor maior para o parágrafo, para que a linha fique contida nele. Para isso vamos usar o parâmetro height, que determina a altura de um objeto.

Percebam que o texto permaneceu centralizado em relação à linha onde está inserido, mas essa linha foi deslocada para cima, graças ao parâmetro height:200px;
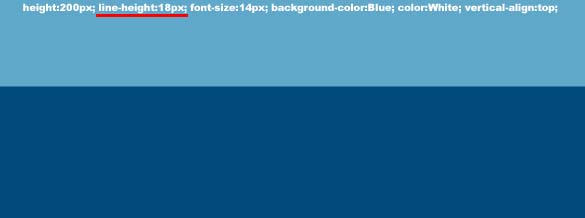
Se reduzirmos o tamanho da linha para um tamanho igual ou próximo ao tamanho da fonte, o texto aparecerá posicionado na parte superior, vejam:

Outra alternativa seria usarmos um parâmetro chamado de display: table-cell; Ele faz com que o navegador enxergue o parágrafo como se fosse uma célula de uma tabela. Dessa forma o texto pode ser alinhado sem que seja necessário inserir o parâmetro line-height, vejam:

Nesse exemplo não existe o parâmetro que determina o tamanho da linha e, apenas para diferenciar, desloquei o texto para baixo, com o valor bottom.
Para explicar a função do vertical-align acabei tendo que falar do height e um pouco do display, mas como vocês puderam perceber, tudo é bastante simples.
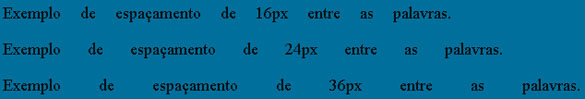
Word-spacing = Define o espaço que o navegador colocará entre uma palavra e outra.
Exemplos de utilização:
h2 {word-spacing: 1.8em;}
p {word-spacing: 80px;}

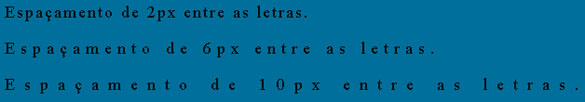
Letter-spacing = É o espaço entre cada uma das letras das palavras. Essa propriedade, assim como a word-spacing, aceita qualquer uma das unidades já vistas.
Exemplos:
h2 {letter-spacing: 1.2em;}
p {letter-spacing: 0.4cm;}

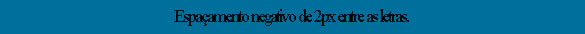
A curiosidade é que ela aceita valores negativos, que provocarão a sobreposição de letras. Vejam abaixo um espaçamento negativo de 2px.
p {letter-spacing: -2px;}

Na sequência veremos as propriedades de listas.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Final Fantasy

O famoso título Final Fantasy, da Square Enix, tem este nome exatamente porque se tratava da última esperança da empresa, que estava à beira da falência quando o lançou. Clique aqui e conheça detalhes dessa história.
Inteligência artificial

O primeiro jogo a fazer uso de uma Inteligência Artificial foi o Mouse in the Maze, criado em 1955, na União Soviética. Você pode saber mais sobre ele clicando aqui.
Tetris

Desde o seu lançamento, em 1985, o fantástico jogo Tetris vende pelo menos 70 milhões de unidades por ano em todo o mundo! Os dados são oficiais e fornecidos pela THQ, uma das distribuidoras do título.
Space Invaders

A partida mais longa do clássico Space Invaders durou incríveis 38 horas e 32 minutos e esta façanha foi conseguida por um jogador de apenas 12 anos! O jogo, claro, podia ser pausado para alimentação e descanso, mas ainda assim o recorde, estabelecido no dia 02/09/1980, ainda não foi quebrado. Saiba mais.
Música tema do Blanka

Até a primeira metade dos anos 90 era bastante comum que as trilhas sonoras dos games fossem criadas por mulheres e a responsável pelas músicas do clássico Street Fighter 2 foi Yoko Shimomura. Segundo ela, o ritmo "Tararirarin" da música tema do personagem Blanka, do Brasil, veio à sua cabeça enquanto ela estava no trem a caminho da Capcom.
Mario e seu bigode

O personagem Mario só possui bigode porque quando ele foi criado, em 1981, a resolução de tela dos equipamentos disponíveis não permitia que fosse desenhada uma boca, então os desenvolvedores fizeram o grande bigode para contornar essa limitação tecnológica.
Cuidados com o notebook

Utilizar seu notebook em camas, sofás ou qualquer superfície macia pode obstruir as entradas e saídas de ar, elevando a temperatura e provocando danos a diversos componentes. Utilize-o sempre sobre uma superfície rígida. Saiba mais aqui.