Agora vamos falar sobre as propriedades de flutuação do CSS. São poucas, mas muito importantes.
Float
Essa propriedade aceita os valores left, right e none. Basicamente o que ela faz é flutuar com os objetos, para a direita ou esquerda, dependendo do valor recebido como parâmetro. Abaixo vai um exemplo de uma das utilizações:
.flutuarEsquerda
{float:left;}
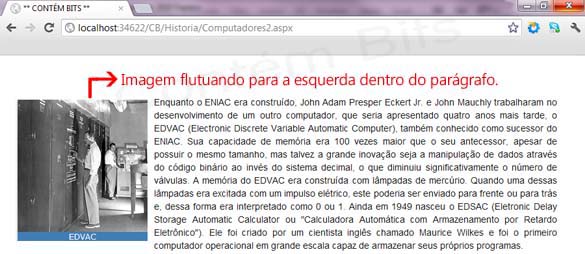
Então no código HTML fiz da seguinte forma:
<img src=”edvac.jpg” alt=”EDVAC” class="flutuarEsquerda" />
O resultado gerado foi:

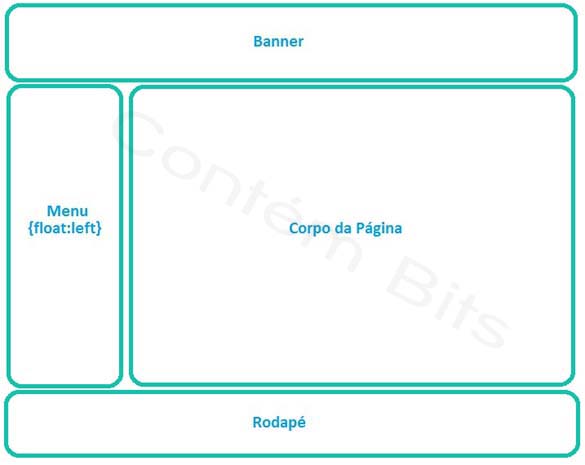
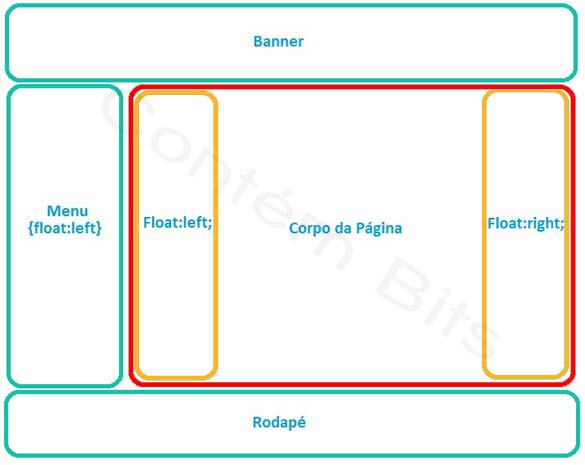
A propriedade float normalmente é utilizada já no início de criação de um site, quando se está estruturando os blocos que receberão o conteúdo. É bastante comum encontrarmos a seguinte disposição de espaços:

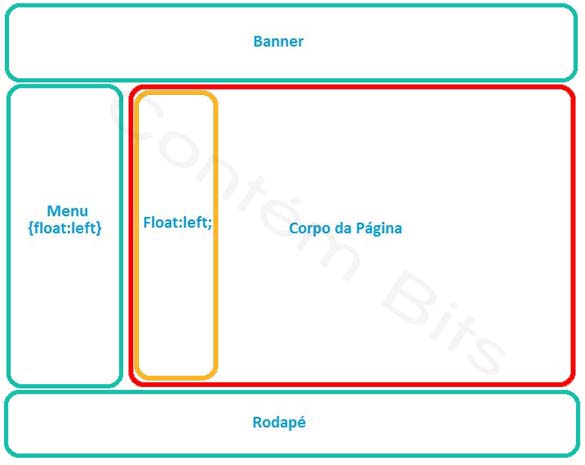
Essa é uma estrutura bastante simples, mas como citei, muito encontrada pela web. Vale lembrar que a propriedade float tem sempre como referência o seu elemento-pai, ou seja, se pegarmos o layout acima e, dentro da div corpo, colocarmos um objeto para flutuar para a esquerda ele não irá para a região do menu, mas sim para o canto esquerdo da div corpo, dessa forma:

E é possível, dentro de um mesmo elemento-pai, colocar dois objetos para flutuar, um para cada lado, gerando o seguinte layout:

Eu dei três exemplos seguidos de posicionamento de layouts, mas talvez o maior uso dos floats seja para posicionar imagens. Vou dar exemplos reais, que também demonstrarão as diferenças entre usar e não usar essa propriedade. Afinal de contas, para quem está começando a criar páginas, pode parecer meio óbvio que basta posicionar a imagem ao lado de um parágrafo no código HTML para que ela permaneça lá, mas o navegador colocará um em cima do outro, vejam esses códigos:
Código CSS:
.{font-size:14px; width: 50%;}
.flutuarEsquerda{float:left;}
Agora esse HTML:
<body>
<img src="LoremIpsum.jpg" />
<p class="">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." </p>
</body>
</html>
Eu inseri uma imagem e em seguida um parágrafo, mas reparem que a imagem não faz uso da propriedade float criada no CSS, pois eu não a vinculei à classe criada. A exibição no navegador será assim:

Mas não é isso que queremos e sim o texto ao lado da imagem, certo? Então vamos vincular a imagem ao atributo responsável por isso.
Agora o HTML usado será esse:
<body>
<img src="LoremIpsum.jpg" class="flutuarEsquerda"/>
<p class="">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." </p>
</body>
</html>
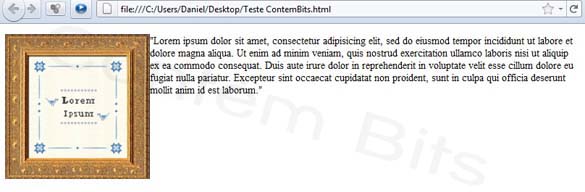
E a página será exibida da seguinte forma:

Agora nossa imagem está flutuando para a esquerda e o texto se posicionou ao seu lado. Vamos inserir uma outra imagem flutuando para a direita, deixando o código CSS assim:
.{font-size:14px; width: 50%;}
.flutuarDireita{float:right;}
.flutuarEsquerda{float:left;}
E o HTML assim:
<html>
<body>
<img src="LoremIpsum.jpg" class="flutuarEsquerda"/>
<img src="Lorem2.gif" class="flutuarDireita"/>
<p class="">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." </p>
</body>
</html>
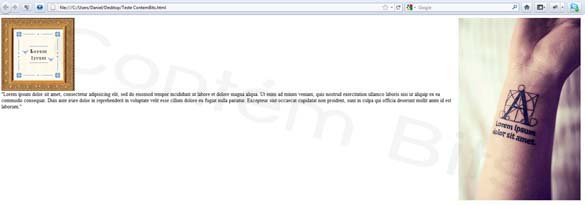
Agora a página ficou assim:

Vejam só o nosso texto no centro e as duas imagens flutuando em suas laterais. Basicamente o funcionamento do float é esse, mas ainda vamos falar um pouco dele.
Clear
Essa propriedade é bastante interessante e está diretamente ligada ao float. O clear impede que um elemento, seja ele quem for, flutue ao redor de onde ele estiver aplicado. Vou dar um exemplo para demonstrar. No parágrafo do nosso exemplo vou aplicar o clear, deixando o código CSS assim:
.{font-size:14px; width: 100%; clear:both;}
.flutuarDireita{float:right;}
.flutuarEsquerda{float:left;}
Vejam nossa página:

Percabam que as duas imagens continuam flutuando, mas o parágrafo se deslocou para fora da direção de onde elas estão. É bastante comum usarmos o clear em rodapés, para impedir que outras regiões flutuantes da página se sobreponham a ele. Resumindo, o Clear impede que qualquer objeto flutue ao lado dele.
Neste caso eu apliquei o valor both, portanto estou dizendo que quero que o parâmetro clear seja aplicado a ambos os lados, mas nós poderíamos definir apenas um. Vou mudar nosso exemplo e aplicar o clear apenas do lado esquerdo. Vou também colocar uma imagem de altura bem diferente, para que fique bem nítido o que está acontecendo. Nosso CSS agora vai ficar assim:
.{font-size:14px; width: 100%; clear:left;}
.flutuarDireita{float:right;}
.flutuarEsquerda{float:left;}

Percebam que com o clear aplicado para o lado esquerdo estamos dizendo ao navegador que nenhum elemento pode flutuar desse lado, mas do lado direito estamos permitindo, por isso o texto ocupa a mesma direção da imagem flutuando do lado direito. Isso é extremamente útil e em praticamente todos os grandes sites da Internet este recurso é utilizado com frequência.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Pac Man

Apenas no ano de 1982, o clássico Pac Man vendeu mais de 400 mil máquinas de fliperama em todo o mundo e recebeu cerca de 7 bilhões de moedas nestas máquinas. Saiba mais.
Donkey Kong

A empresa Universal City Studios, detentora dos direitos autorais do King Kong, processou a Nintendo logo após o lançamento de Donkey Kong, pois segundo ela, o game violava os seus direitos. Ela venceu o processo e recebeu da Nintendo uma indenização de quase 2 milhões de dólares.
Senhas

Digitar senhas em computadores de uso coletivo é extremamente perigoso, pois além de softwares de monitoramento, existem dispositivos de hardware que podem capturar suas senhas. Evite ao máximo acessar sites de bancos a partir destes computadores. Veja mais aqui.
Space Invaders

O título Space Invaders, lançado em 1980, fez tanto sucesso em todo o mundo que as pessoas compravam o console Atari apenas para poderem jogá-lo em casa. Saiba mais sobre este incrível título clicando aqui.
Inteligência artificial

O primeiro jogo a fazer uso de uma Inteligência Artificial foi o Mouse in the Maze, criado em 1955, na União Soviética. Você pode saber mais sobre ele clicando aqui.
Mega Man

A primeira versão do clássico Mega Man, para Nintendo 8 bits, tem seu recorde de pontos estabelecido em 03/11/2006, por David Archey, que cravou 2.396.700 pontos, terminando o jogo.
Mortal Kombat - O Filme

O filme Mortal Kombat, inspirado no jogo de mesmo nome, faturou 23 milhões de dólares apenas no fim de semana de estreia nos EUA. Ainda sobre este título de sucesso, outra cifra que impressiona é o faturamento ao longo do primeiro ano: 1 bilhão de dólares no mundo todo.
Duck Hunt

Ao completar o nível 99 do jogo Duck Hunt, para Nintendo, o jogo retorna ao primeiro nível, mas um bug impede que se acerte os patos neste recomeço. Este é um exemplo do que é chamado no mundo dos games de "Kill Screen".
Civilization

A empresa Take-Two pagou à Infogrames mais de 22 milhões de dólares pelos direitos de Civilization, em novembro de 1994. Ainda sobre este título, Sid Meier, um dos seus fundadores, é o profissional da área dos games mais premiado em todo o mundo.
Ábaco

O ábaco é o dispositivo de cálculo mais antigo construído e conhecido pelo homem. Suas formas mais primitivas datam de 400 a.C. e eles foram encontrados na China e na Babilônia. Para saber mais sobre a história dos computadores, clique aqui.
Space Invaders

A partida mais longa do clássico Space Invaders durou incríveis 38 horas e 32 minutos e esta façanha foi conseguida por um jogador de apenas 12 anos! O jogo, claro, podia ser pausado para alimentação e descanso, mas ainda assim o recorde, estabelecido no dia 02/09/1980, ainda não foi quebrado. Saiba mais.
Mario e seu bigode

O personagem Mario só possui bigode porque quando ele foi criado, em 1981, a resolução de tela dos equipamentos disponíveis não permitia que fosse desenhada uma boca, então os desenvolvedores fizeram o grande bigode para contornar essa limitação tecnológica.