innerHTML
Os métodos de validação que vimos até aqui são bem eficientes, mas é possível que você não queira um alerta sendo exibido na tela como uma caixa de diálogo e pedindo que o usuário clique nele, que é como fizemos até aqui. Existem casos em que pode ser melhor um simples texto aparecendo na própria página, sem a necessidade da interação do usuário. Nesse caso devemos usar outra propriedade, chamada innerHTML.
A innerHTML permite que se adicione conteúdo a determinadas tags. Com isso podemos alertar o usuário sobre problemas de validação sem que a navegação seja interrompida por uma caixa de diálogo na tela. Isso pode ser feito, por exemplo, com o auxílio das tags p, span ou div.
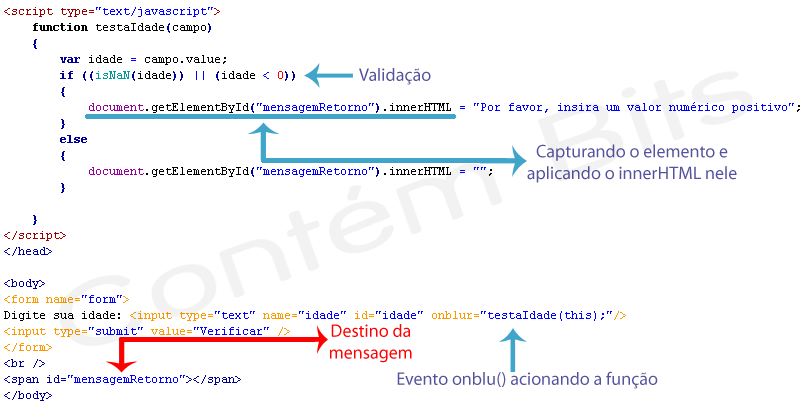
Vou criar outra situação onde queremos receber a idade de um usuário e validá-la para sabermos se é um número e se ele é positivo. As mensagens de alerta agora serão exibidas em textos na própria página, de forma mais sutil. Nosso código ficará da seguinte forma:

Percebam que o código é simples.
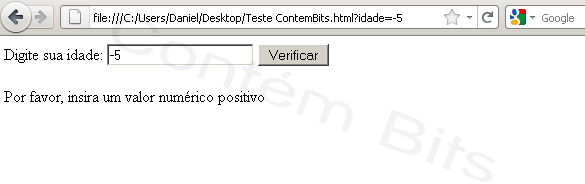
O primeiro passo é definir, dentro do HTML, o local onde a mensagem será exibida. Neste exemplo eu criei uma tag span e a defini com o nome de mensagemRetorno. Depois, dentro da nossa função de validação, capturamos o elemento com o já comentado getElementById() e acionamos a propriedade innerHTML, que recebe o texto que queremos que seja exibido no campo de destino. É simples! Vejam na prática:

Notem que a validação funciona, e, caso façamos a inserção de um número negativo, é exibida a mensagem de alerta, mas de forma discreta e sem interromper a navegação do usuário, ou seja, o alerta está dado, mas nenhuma interação é necessária para que o usuário continue navegando pelo site. E é claro que essa mensagem poderia sofrer a ação de estilos CSS, deixando-a mais elegante, com bordas, sombras, enfim, o céu é o limite para o que você pode fazer.
Como observações sobre o innerHTML, vale ressaltar que ele só funciona para elementos definidos com o atributo id e não com o class, pois o id determina que só haja um elemento com aquela identificação na página e é disso que o script precisa para saber onde inserir o texto. Vale citar também que qualquer conteúdo presente na tag de destino será apagado quando o script inserir o valor através do innerHTML, ou seja, reserve sempre uma tag em branco para ele. Se você fizer algo como o exemplo abaixo esperando que o texto apareça na frente da palavra "Observação", NÃO FUNCIONARÁ:
<span id=”mensagemRetorno”>Observação: </span>
Desta forma a palavra "Observação" será apagada e o texto inserido no seu lugar.
É isso! Agora você já sabe várias técnicas para melhorar a validação dos dados dos seus formulários e tornar a navegação do usuário mais amigável.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Donkey Kong

A empresa Universal City Studios, detentora dos direitos autorais do King Kong, processou a Nintendo logo após o lançamento de Donkey Kong, pois segundo ela, o game violava os seus direitos. Ela venceu o processo e recebeu da Nintendo uma indenização de quase 2 milhões de dólares.
Mega Man

A primeira versão do clássico Mega Man, para Nintendo 8 bits, tem seu recorde de pontos estabelecido em 03/11/2006, por David Archey, que cravou 2.396.700 pontos, terminando o jogo.
Recorde de patentes

A IBM detém o recorde de patentes em um único ano, atingindo a marca de 4186 registros no ano de 2008. Clique aqui e saiba mais sobre esta gigante do mundo da tecnologia.
Ultima Online

Criar um jogo é muito mais complexo do que parece. São milhares, às vezes, milhões de linhas de código. Isso não é exagero! Apenas o jogo Ultima Online possui 6.006.313 linhas de programação, totalizando 25.103.295 palavras